Designing for UX vs. a “Pretty” Site: Which Is Better?
Posted on:

We’ve all seen them: Those websites that are so out-of-this-world gorgeous that it automatically makes us jealous. What a beautiful design! But what you don’t always see behind the scenes of those flashy websites is that, while they may look great, they’re not performing so well with users.
Your website exists to make it easy for users to understand what you do, how you can help solve their problems, and how they can purchase your goods or services from you. It doesn’t exist to win design awards or wow people with a bunch of bells and whistles. That’s why, when designing websites, it’s far more important to keep in mind the experience your users will have interacting with your site than making your site as pretty as possible.
What Is User Experience (UX) Design?
User experience (UX) is the overall experience visitors have when using a website or app. UX-focused design is concerned with all aspects of the interaction between a company and its current or potential customers.
You can think of UX as the ergonomics of your website.
When your website is UX-focused, it’s a comfortable, helpful place for users to visit and poke around. The way your information is presented and the path users take to get there isn’t uncomfortable. Giving users a great UX makes them want to sit back and hang out for a while.
What Makes a Great User Experience?

Now that you know what UX design is, understanding the elements of a great UX-focused website is important.
Some of the things that make up a great user experience on a website include:
- Easily readable text
- High-contrast call-to-action buttons
- Clear, understandable labels on your navigation bar
- Quick-loading pages
- Lack of technical jargon or buzzwords in your copy
- Tailored to the needs of the users
- Low number of clicks needed to reach crucial information
- Clearly visible logo, brand name, and contact information
- Use of the rule of thirds or the golden ratio in page design
All of the elements of what’s considered “good UX” on a website are geared toward providing a low-friction, positive experience for visitors to your website.
5 Reasons Why UX Design Is Important for Your Website
There are a lot of important reasons why keeping the principles of UX design in mind when designing your website is important, including:
Increases conversions
Competition for business on the internet is huge.
In a lot of cases, users opt to engage with a website that provides a better user experience – it loads faster, information is easier to find, etc. – than another website selling the same thing. For example, a study by Adobe found that 39% of people will stop engaging with a website if the images don’t load or take too long to load.
So, if your website is built with UX in mind and every decision you make is geared toward providing a positive user experience, your chances of turning more of those visitors into paying customers is higher.
Improves your SEO rankings

It’s no secret that showing up at the top of Google rankings increases traffic to your website.
However, having great UX on your website can help improve your position with the search engine just like all those individual SEO tasks you complete can improve your position.
Your website’s position is calculated by a variety of ranking factors, including overall traffic, time users spend on your website, and the load speed of individual pages. The more optimized each of these factors is, the higher your website will score and the higher you are likely to rank on Google.
And, as your rankings improve from your good UX and other SEO work you’re doing, more people will visit and your rankings will continue to improve.
Creates trust & credibility
Consumers can spend a great deal of time researching products and companies before they ever make a purchase.
By creating a website that focuses on providing an excellent user experience, you can improve visitors’ trust in you as a brand. If things are easy to find, information is clear and concise, and users generally can feel as if they’re working with a trustworthy, legitimate brand, your chances of gaining new customers is higher.
Saves cost & time

While properly executing a full UX design of your website takes a significant amount of money and time upfront, being careful with the process initially will save you time and money in the long run.
If you launch your website without paying careful attention to whether or not it will be usable by your customers, you may have to go back to the drawing board and completely redesign your site.
Taking the time to consider each element of your website, and testing the design with the eye of a visitor, greatly pays off in the end.
Think about it: It may seem excessive to spend $5,000 and eight weeks now to carefully design a website with careful consideration of UX elements when you could spend $2,000 and just two weeks with another provider. However, if you have to go back to the drawing board six months later because your site isn’t bringing you the business you need it to, you may end up spending even more time and money the second time around to get the website you need.
As the old maxim states, an inch of prevention now is worth a pound of cure in the future.
Increases revenue
Investing in a UX-minded website increases the number of visitors you receive, helping you gain more leads and revenue.
Working with a firm that understands UX design and can walk you through the process ensures that you’re following the best practices of UX design, preparing your website to compete against others in your industry. Knowing that your design firm fully understands the makings of a good website gives you the confidence in knowing that the time and money you’re spending will be worth it.
Additionally, a well-designed website that focuses on the principles of UX design attracts customers more easily than a website that isn’t UX-focused. This puts your site head and shoulders above your competition and makes your digital marketing efforts that much more successful.
What’s Involved in UX Design?
Now that you understand the importance of UX design for your website, knowing what makes up a UX design process is key.
Here are 8 elements of UX design you should look for when interviewing web design firms:
Establish user profiles & personas

You can’t effectively design a user-focused website without a clear picture of who your users are. That’s why establishing user profiles and personas is a crucial first step to the UX design process.
When establishing user profiles and personas, you will think about all the people you want to sell your products or services to. Where do they live? What gender are they? How old are they? Do they share any specific characteristics such as occupation, hobbies, or physical characteristics?
In most cases, you likely will have multiple user profiles and personas, as you don’t just sell your offerings to one type of person. That’s OK. As long as you have a clear idea of who you’re targeting, what they’re looking for, and how they’re all similar, you can create a user persona that will be effective in your website design process.
Share these profiles and personas with the team designing your website so they can keep them in mind when developing your site.
Interface testing
If your website isn’t usable and intuitive, it’s not going to serve its purpose.
What may seem like an intuitive design to you and your team may not, upon testing, be as easy-to-use as you think. And the more unique features you add to your site, the more complicated its use can be to uninitiated users.
That’s why interface testing is an essential part of the UX design process.
During this process, a variety of people test the features of your website and note what doesn’t work, what’s confusing, and what they like. This stage involves people who are more technologically minded and those who aren’t in an effort to get as broad a spectrum of users as possible.
Based on the feedback you receive at this stage, you may decide to adjust the design to better suit user needs.
User surveys

If you already have a stable customer base you can reach out to, user surveys can be an enlightening part of the UX design process.
This involves sending surveys to targeted groups of your users to delve into their attitudes and preferences. When designing a user survey, be sure you focus on the most important problem you want solved and direct questions toward giving you that answer.
Be sure to keep the survey as brief as you can without sacrificing the collection of crucial information; you can always follow up later to collect more in-depth information from respondents.
User flow diagram
How users get around your website and find information is an important part of the user experience. You want to make the process as smooth and intuitive as possible.
Part of ensuring that users have a well-planned path through your site is to create a user flow diagram.
A user flow diagram helps you and the UX design team visualize the way users may move through your website, allowing you to ensure that important information is easily accessible. This diagram is used to guide the design process and plan how pages relate to one another.
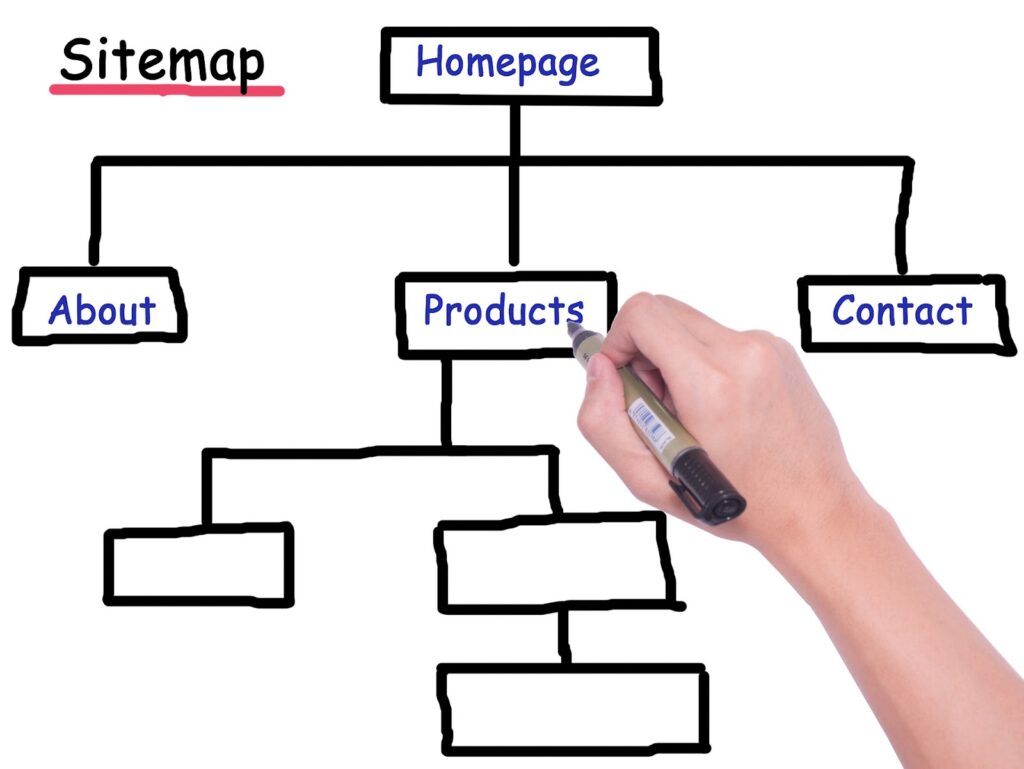
Sitemaps

A sitemap essentially takes the elements of a user flow diagram and puts them into a framework for organizing your website. Sitemaps are used by the UX design team and your content creation team to tell them what pages your website needs and how they should be organized.
Your sitemap can be as basic or detailed as you want it to be, and it’s likely to evolve as you add more content pages over time.
The important thing to remember about your sitemap is that it isn’t a document you can put on a shelf once your website is designed. Any time you plan to add a new page, you need to pull out your sitemap and decide where that page belongs so you don’t add something without knowing how it fits into your overall website structure.
Wireframes & prototypes
The way a page looks matters just as much as your site structure, so taking the time to create wireframes is essential.
A wireframe is a visual guide representing the skeletal framework of your website, allowing you to get an idea of the look and feel of each page. While wireframes eliminate specific imagery and text (Instead, they utilize empty boxes where images will be and placeholder text), looking at the overall picture of the website’s design can be helpful
Wireframes and prototypes are used to help teams overcome any usability issues prior to ever entering a line of code, decreasing development and design time.
Style guides
A style guide is essential to maintaining a comprehensive, cohesive design across all pages of a website, regardless of when they’re added.
Style guides include everything from the way your company logo should be used to colors for buttons, font types and sizes to types of imagery that’s acceptable. This document should be accessible to anyone in your organization that will be working on your website or other marketing assets, ensuring that you are presenting a uniform look across the board.
Your style guide can be as comprehensive or as basic as you’d like it to be. Just make sure that you cover all the important parts of your branding in the document.
Testing

Once you’ve got your basic website design completed, it needs to be tested for functionality.
This process may show that your design works well for your visitors’ needs, in which case you can move onto the launch phase. However, testing usually shows some weaknesses in the design. This allows you and your UX design team to double back and fix the issues before you launch the site.
While the testing process can be frustrating and takes some time, it’s an essential step that you shouldn’t skip. If you barrel forward without testing the site thoroughly, you may learn there are some key flaws that require you to go back to the drawing board and spend even more time and money redesigning things than you would have pausing and testing. And, once you make those adjustments based on the results of your testing, test and retest to make sure you get the usability results you want.
UX Design in Frederick, MD
At 270net Technologies, UX design principles form the backbone of every one of our website designs, and we make sure that your site is built with your customers in mind. Contact us today to get your project started!