Mobile Friendly vs. Mobile Site vs. Responsive Design
Posted on:

Most smartphone users have had, at one time or another, that annoying experience of trying to navigate a teeny tiny version of a website on a tiny phone screen and feeling like your fingers are sausages. You stretch, zoom, swipe, and try to navigate to the next page, only to accidentally end up somewhere else entirely.
The first time I ever experienced this; I was at a Giants baseball game and suddenly realized that the train I had taken to the stadium might not be running when the game was over. After 20 minutes of loading and trying to navigate to the right table on the right page, I was finally able to confirm that yes, it would be running late enough to get me home that night. I marveled at “modern technology” and enjoyed the rest of the game in peace. Unfortunately, as data became less and less expensive, and the need for information on the fly became more and more prevalent, the novelty quickly wore off. Turns out I am not alone.
Over the last few years, mobile web traffic has increased rapidly (some reports peg it at up to 24% of all web traffic and climbing) and consumers are having less and less patience for websites that are not easily navigable on their mobile devices. On top of being a glaring source of annoyance, reports are surfacing the Google may actually start to penalize websites that are not mobile friendly by not ranking them as highly in search engine results. What this means for website owners is: it’s time to get on the mobile bandwagon or be left behind!
As with any new technology, you’ll start hearing a lot of terms thrown around that all sound like they should mean the same thing: mobile friendly, mobile site, mobile optimized, responsive, adaptive, etc. Though these terms may sound synonymous, they are not and as a website owner, it is helpful to understand the technical differences when shopping around.
A mobile friendly site is simply a website will function correctly on a mobile device. It essentially looks like a tiny, scaled down version of a website. Visitors should be able to see your site, view pictures, videos, and generally get to the information they need. Typically people use this term to refer to sites that were designed for desktop users, but will also work acceptably on mobile devices.
A mobile website, on the other hand, is a completely separate website that has been specifically designed for usage on a small mobile device (tablets will also typically default to a mobile website). If you navigate to a website on your phone that also has a companion mobile website, you will often see it redirect to m.yourwebsite.com. The website will then come up with large, easy to read buttons and features that are clearly designed for a smaller size screen. Mobile websites are also usually mobile optimized, i.e. geared more towards the content that is relevant to mobile users. For example, phone numbers and driving directions are often the main priority on a local business’ mobile website, whereas goods and services should be front and center on their desktop website.
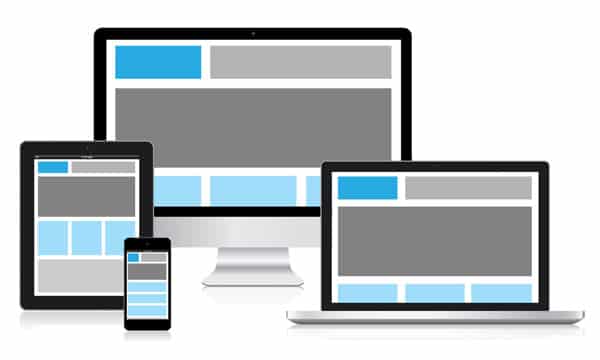
A responsive website, also known as adaptive or responsive design, is one website that “responds” to the size of the viewing device. These websites are built so that they detect the screen size you are using and display the content in a layout that is easiest to read. For example, your website might have a navigation bar across the top, but if the site detects a mobile device, it will stack the navigation vertically to function and look more like buttons.
No one knows your audience and what they are looking for better than you, so hopefully this will help identify the mobile solution that is right for you…because trust me, you’ll need one!
Tags: Mobile Friendly, Mobile Site, Responsive Design